7 крутых фич Figma
Figma объединила в себе всё лучшее, что происходило с миром инструментов UI-дизайна за последние несколько лет и стала настоящим стандартом индустрии. Функционал редактора и правда поражает. Мы подготовили обзор семи крутых функций Figma, которые будут полезны как начинающим веб-дизайнерам, так и более опытным UI/UX специалистам.

1. Подключение нескольких аккаунтов внутри Figma
Начнем с простой, но крайне полезной фишки, особенно для дизайнеров, которые работают над несколькими проектами от разных заказчиков. Вы можете подключить до 10 разных аккаунтов в Figma и переключаться между ними прямо через интерфейс сайта.
Что самое удобное в этой функции, так это то, что при переключении аккаунтов вы также переключаетесь между рабочими областями (Workspaces) и профилями в Community Figma, при этом не нужно выходить из предыдущего аккаунта.
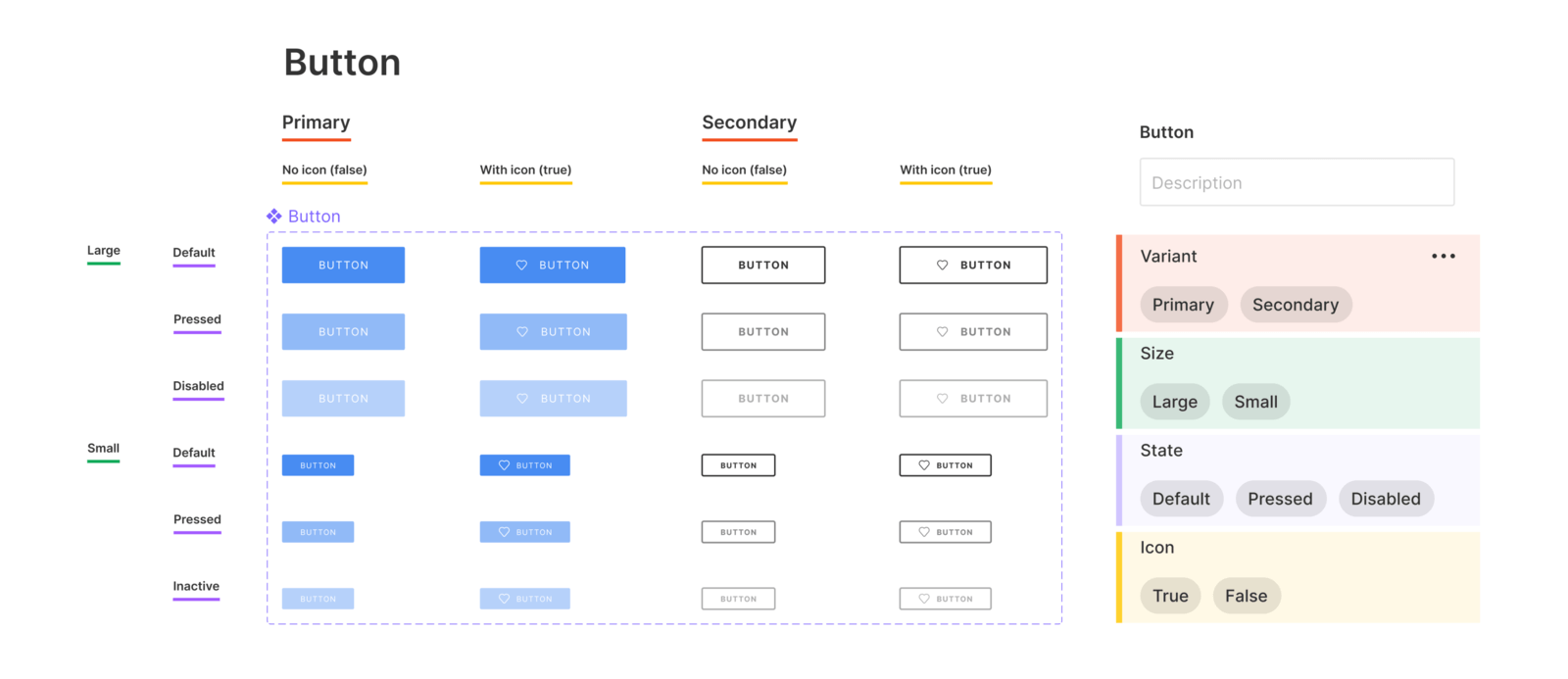
2. Компоненты
Компоненты в Figma обеспечивают две ключевые вещи: скорость и последовательность. Вы можете создать мастер-компонент из любой части пользовательского интерфейса, которую вы планируете дублировать и повторно использовать в другом месте вашего дизайна, а это означает, что если вы решите в будущем внести изменения - есть только один мастер-компонент, который вам нужно отредактировать.
Однако, прелесть подхода Figma заключается в том, что, даже если вы продублировали главный компонент, вы все равно можете переопределить каждый из этих экземпляров по отдельности, изменив текст, изображения и даже стили. Идеально подходит для тех случаев, когда вы хотите создать макет, который точно представляет реальный контент.

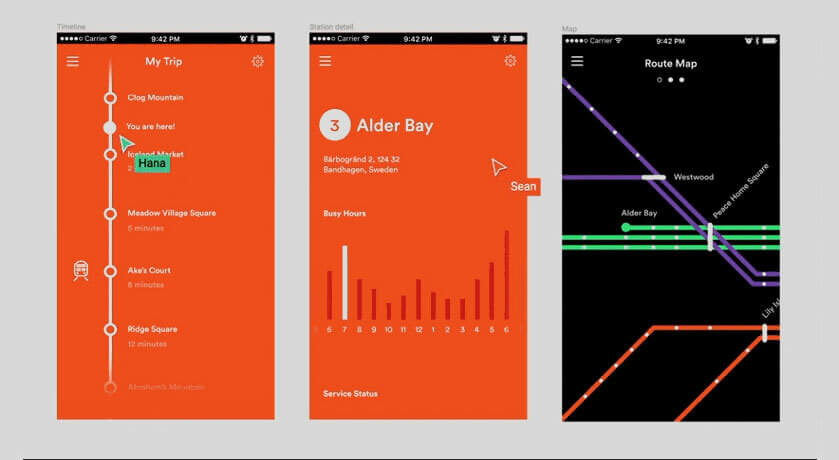
3. Одновременная работа команды над одним макетом
В Figma над одним макетом могут трудиться сразу несколько человек. Например, пока дизайнер доделывает макет, разработчик уже анализирует и видит вносимые изменения в реальном времени. А менеджер и заказчик могут задать вопросы в комментариях к макету. И это отлично ускоряет работу над проектом.

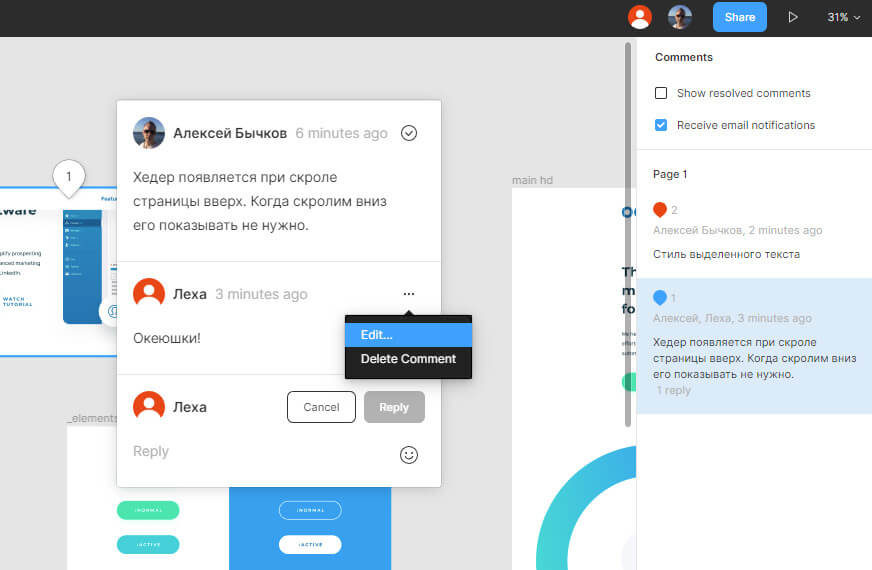
4. Система комментариев внутри проекта
Еще одна мега полезная фишка для командной работы - возможность оставлять комментарии в проекте. Дизайнерам не надо переключаться между экранами и пользоваться другими мессенджерами, чтобы обсудить макет. В макете есть возможность оставлять комментарии в том, месте, в котором вам это нужно.

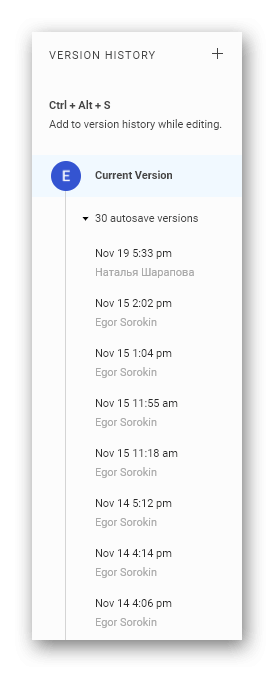
5. Автоматическое сохранение и история данных
Все проекты сохраняются автоматически после каждого действия, поэтому вы всегда сможете вернуться к тому месту, где остановились, к любой промежуточной версии и увидеть историю внесения правок в файл: кто, когда и что именно изменил в макете.

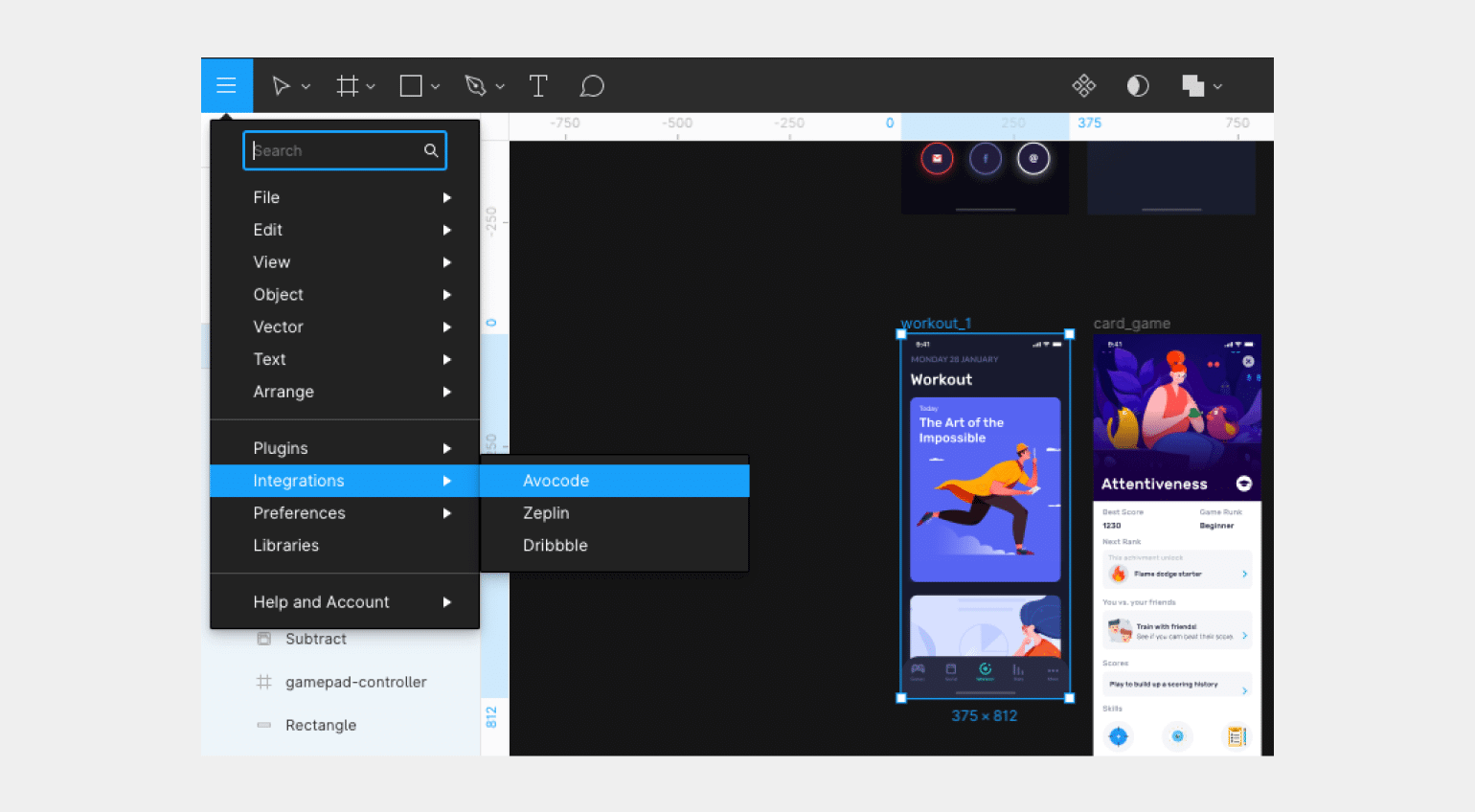
6. Интеграция с различными сервисами
Можно перенести все свои проекты из Sketch или Zeplin без потери шрифтов, изображений или кривых. Еще доступно подключение к корпоративному мессенджеру Slack, пространству Confluence, Avocode и Dribbble. Все это делается в Figma за пару кликов.

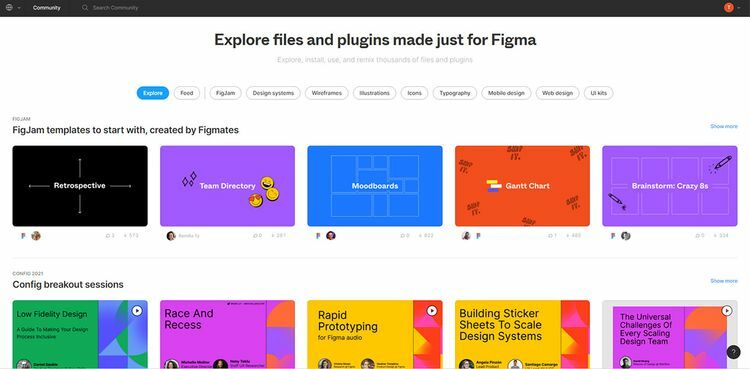
7. Большая библиотека файлов и шаблонов Figma
На сайте Figma в разделе Communityтысячи дизайнеров со всего мира публикуют свои файлы и плагины в свободном доступе. Для того, чтобы скачать нужный файл нажмите на кнопку Duplicate в правом верхнем углу. Файл автоматически сохранится в драфтах аккаунта. В Figma Community можно мониторить новые и топовые файлы (раздел Explore), искать работы в разных категориях, а также подписываться на понравившихся авторов (их файлы будут выводиться в ленте Feed).

Заключение
И это лишь малая часть фич, о которых мы вкратце рассказали. А какие ваши любимые фичи Figma? Поделитесь в комментариях.
Чтобы поближе познакомиться с Figma, советуем вам изучить официальную документацию, а также бесплатный мини-курс «Дизайн в Figma для новичков» от команды VideoSmile: https://www.youtube.com/playlist?list=PLrsq-o51mMFGdWoz-ETc4fTgzVJKPrEzI